In der Welt des Webdesigns und der Website-Verwaltung ist das Thema der Weiterleitung von Webseiten unerlässlich. Besonders häufig findet man die Notwendigkeit einer Weiterleitung von einer index.html-Seite. Dieser Artikel erklärt, warum und wie man eine solche Weiterleitung effektiv implementiert.
Was ist eine index.html-Weiterleitung?
Die index.html ist oft die Standard-Startseite eines Webverzeichnisses. Eine Weiterleitung von dieser Seite wird benötigt, wenn Besucher automatisch zu einer anderen Seite innerhalb der Website oder zu einer völlig anderen URL umgeleitet werden sollen.
Gründe für die Weiterleitung
- Website-Neugestaltung: Wenn Sie Ihre Website neu gestalten und die Startseite verschieben, ist eine Weiterleitung von der alten
index.htmlnotwendig. - SEO-Optimierung: Um Duplikate zu vermeiden und die SEO-Leistung zu verbessern, kann eine Weiterleitung sinnvoll sein.
- Benutzererfahrung verbessern: Nutzer direkt zu aktualisierten oder relevanteren Inhalten führen.
Methoden der Weiterleitung
HTML-Meta-Refresh-Tag
Ein einfacher Weg, eine sofortige oder zeitverzögerte Weiterleitung einzurichten.
Beispiel:
<meta http-equiv="refresh" content="0; url=https://www.neueseite.de" />JavaScript-Weiterleitung
Für eine dynamischere Lösung kann JavaScript verwendet werden.
Beispiel:
window.location.href = 'https://www.neueseite.de';Serverseitige Weiterleitung mit .htaccess (für Apache-Server)
Eine effizientere und suchmaschinenfreundliche Methode.
Beispiel:
RewriteEngine On
RedirectMatch 301 /index.html$ /$1Solltest du noch keine htaccess-Datei haben oder dich generell damit nicht auskennen, haben wir für dich eine entsprechende htaccess-Weiterleitung-Anleitung zusammengestellt.
PHP-Weiterleitung
Wenn Ihre Website PHP unterstützt, kann dies eine Option sein.
Beispiel:
<?php header('Location: https://www.neueseite.de'); exit; ?>Via CMS
Sollte der Weg über die htaccess für dich nicht das richtige Sein, kannst du auch in fast jedem CMS direkt im Backend solche Weiterleitungen anlegen. Teilweise brauchst du dafür ein Plugin.
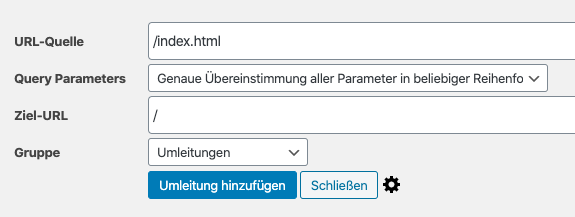
Wenn du wordpress benutzt, empfehlen wir dir das Plugin Redirection. Wenn du dies installierst, kannst du die Weiterleitung der index.html (oder jeder anderen URL) wie folgt anlegen:

Best Practices
- Verwenden Sie 301-Weiterleitungen für dauerhafte Änderungen, um Suchmaschinen mitzuteilen, dass die Seite dauerhaft verschoben wurde.
- Testen Sie Ihre Weiterleitungen gründlich, um sicherzustellen, dass sie wie erwartet funktionieren.
- Vermeiden Sie zu viele Weiterleitungen in einer Kette, da dies die Ladezeiten beeinträchtigen und die Benutzererfahrung beeinträchtigen kann.
Fazit
Die richtige Implementierung einer index.html-Weiterleitung ist ein wichtiger Aspekt der Website-Verwaltung. Sie verbessert nicht nur die Benutzererfahrung, sondern hat auch positive Auswirkungen auf die SEO. Es ist wichtig, die richtige Methode für Ihre spezifischen Bedürfnisse zu wählen und sicherzustellen, dass die Weiterleitung korrekt funktioniert.